
SketchUp/LayOut教學
2019-08-27
LayOut教學|建築競圖排版教學—用 LayOut 快速完成!
在以前的LayOut課程中,曾經有過一堂期末作業,請學員練習競圖排版的海報,不過交這堂作業的人可說是寥寥
無幾(笑),這或許也跟來上課的學員們大多都是社會人士,不見得會需要用這樣的版面來做簡報有關,但對於建築
系、景觀系(本人就是XD),空間設計的學生們,通常在大二、大三之後就會開始需要以這樣的方式呈現自己的設計作品。
近幾年,3D軟體的進步可是越來越令人驚奇,相比我的學生時代,還在用Dwg檔案搭配Photoshop一層一層上色,
又累又慢,比起來現在的學生可以用的工具越來越多也越好了。
這篇文章要提供一個我練習的方式,假如你的模型正是使用SketchUp建立的,不如就搭配LayOut來快速製作競圖
排版吧! 畢竟,設計系學生們的睡眠可是很重要的(笑)。
TIP! 做圖前,一定要先思考想要呈現什麼樣的圖面!
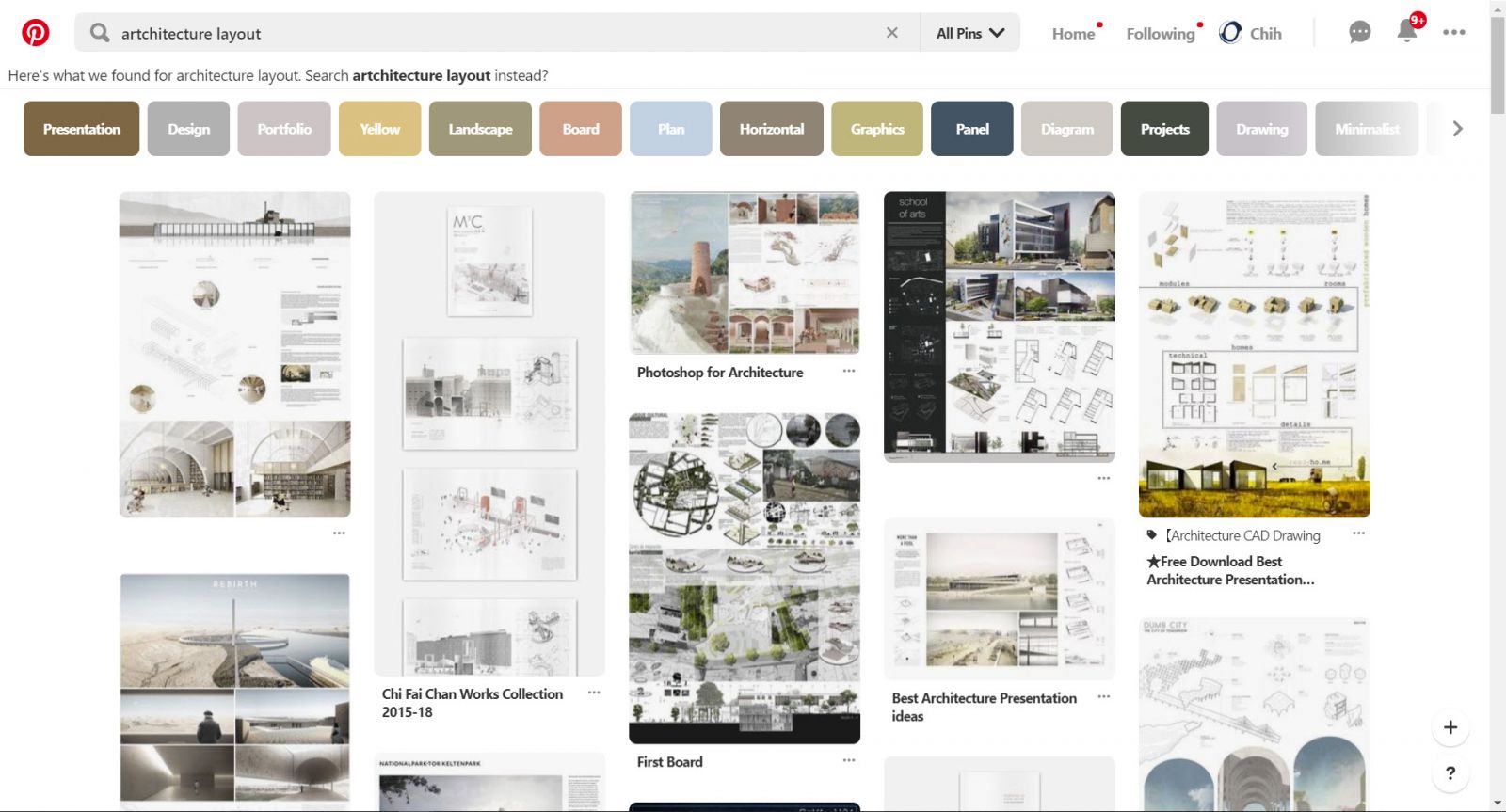
平常就可以在網路上蒐集別人的作品,多吸取別人的方式,這跟做設計是相同的道理,沒有人馬上就知道怎麼做,先從模仿開始吧! 我最喜歡用的搜索平台就是Pinterest,競圖排版的素材通常國
外的資源還是比較豐富,關鍵字可以使用" architecture / landscape + presentation / board / layout ",點
選圖片網站都會提供更多相似的圖片,在蒐集靈感時非常的方便。
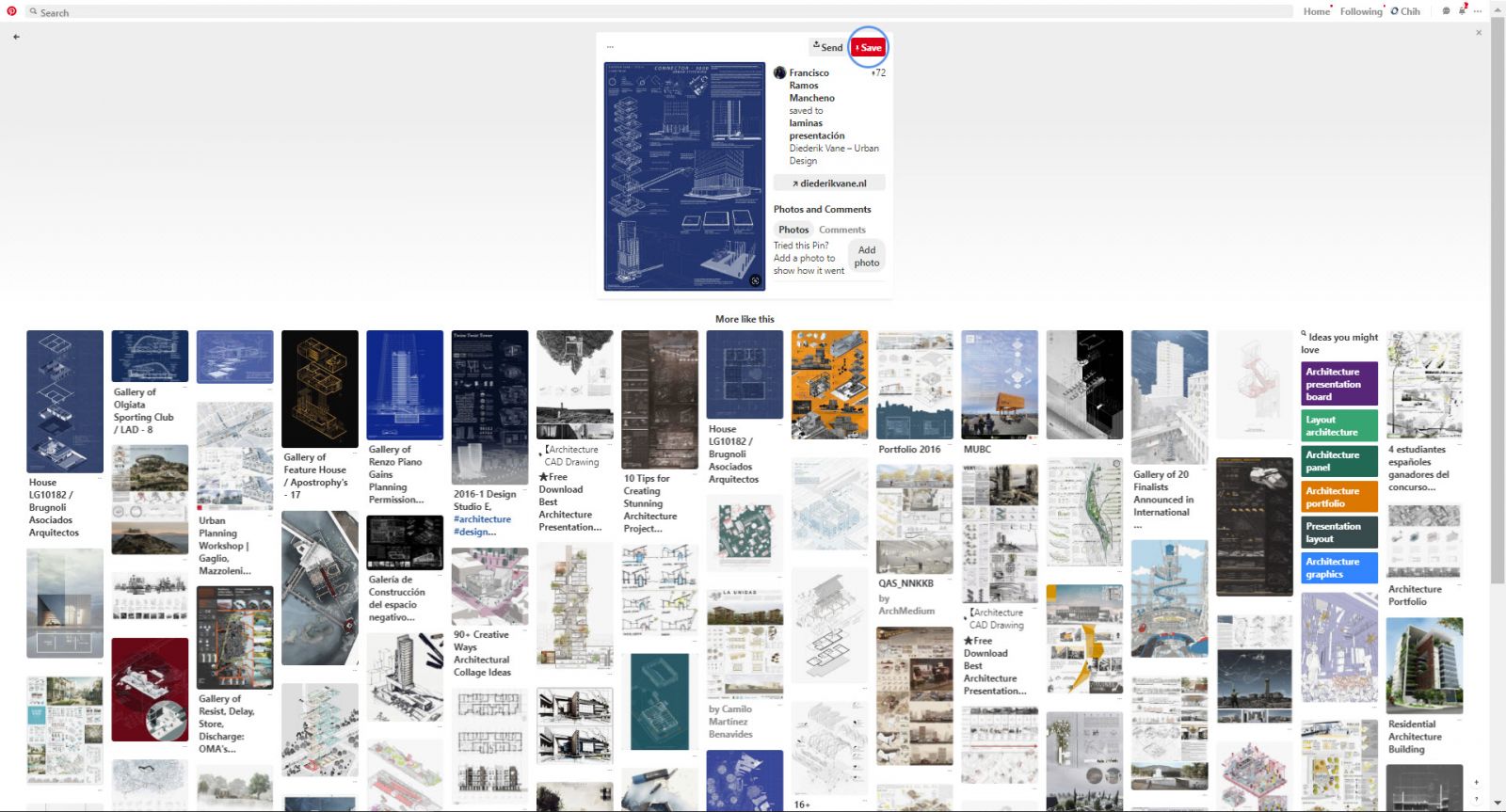
例如我搜索到一張藍底白線稿的圖片,也想呈現這樣的感覺,以這張圖片為靈感,參考內容找到自己需要的元素,
請注意! 這裡指的是靈感發想、模仿,而非完全複製喔! (最近抄襲議題鬧很大啊~)。


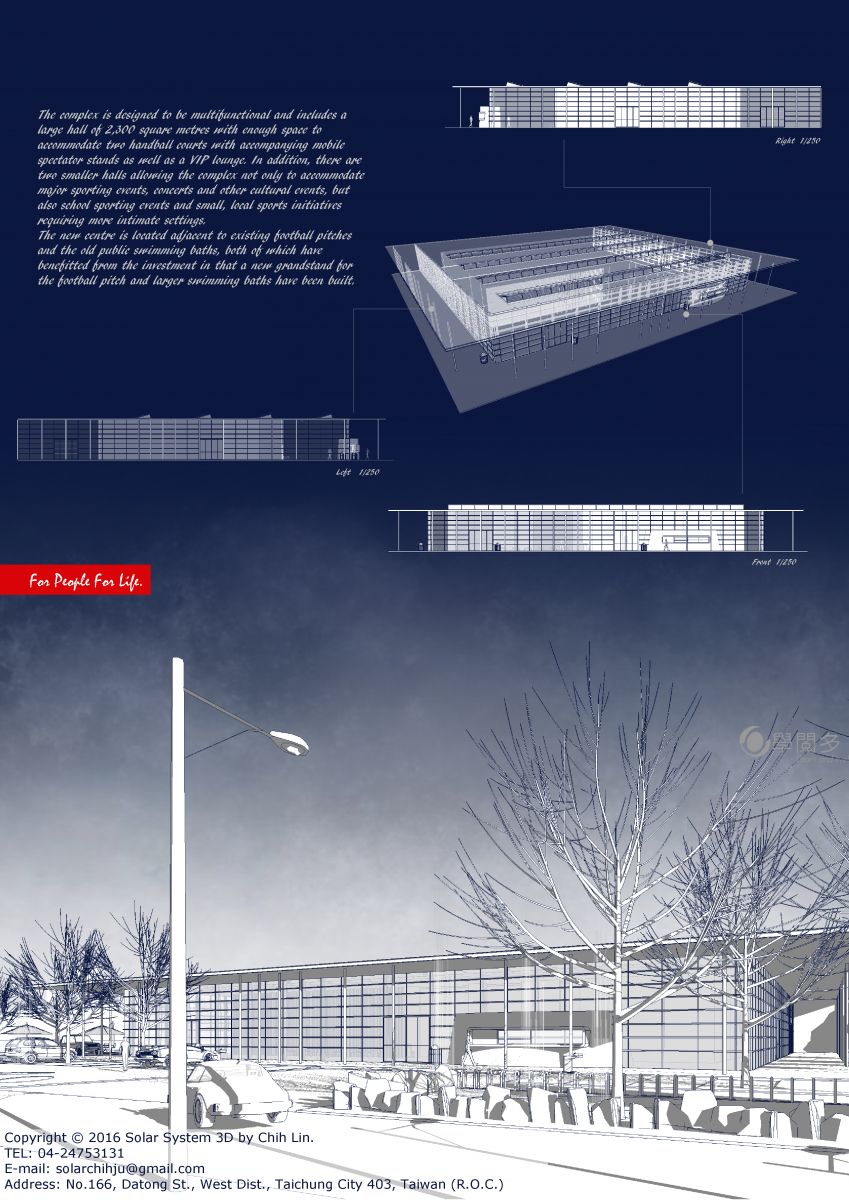
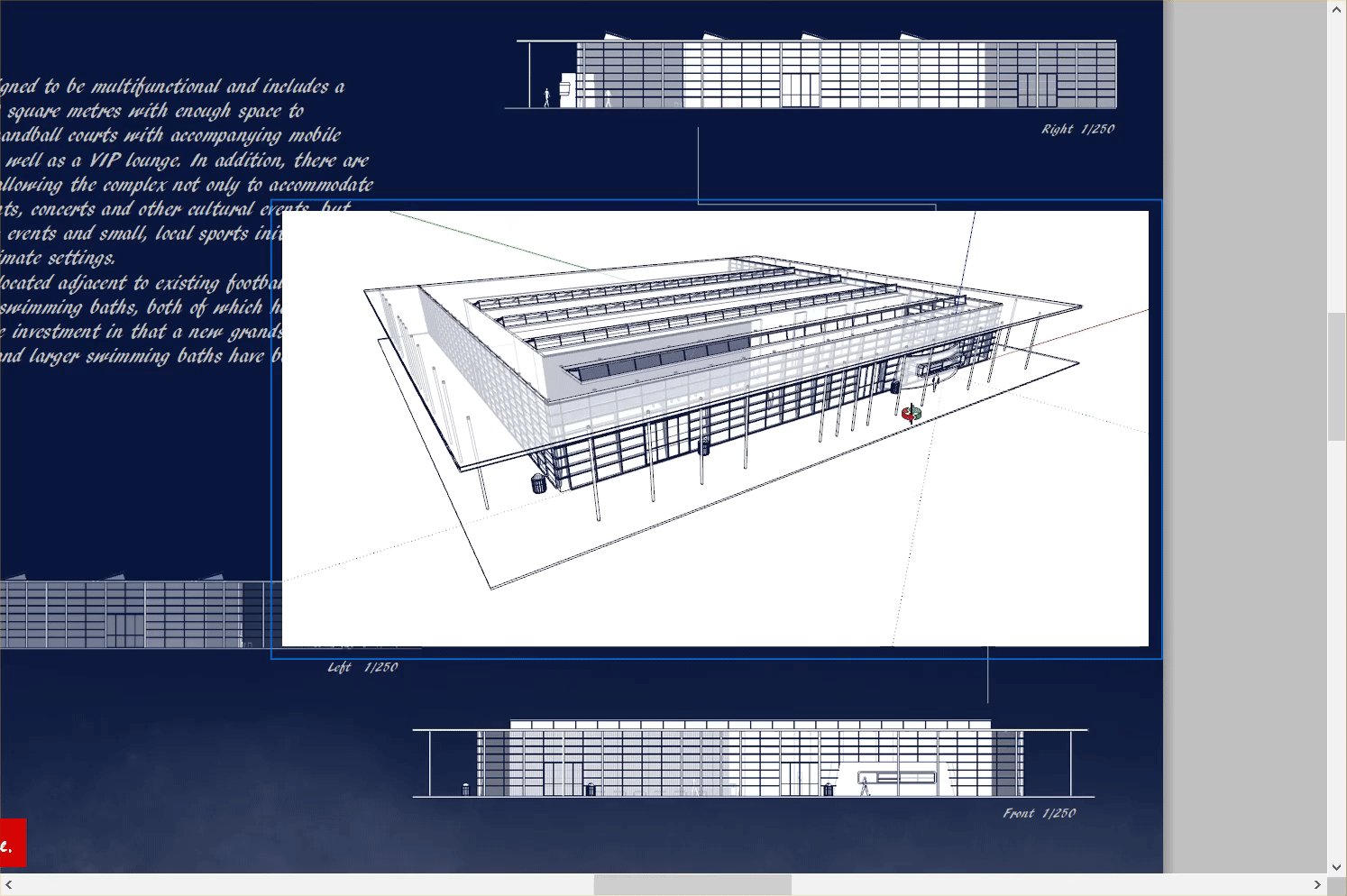
接下來以這張之前我用LayOut做的練習圖為案例做說明(圖中的SketchUp模型取自網路,純粹做練習使用)

Step.1 先準備好版面背景圖
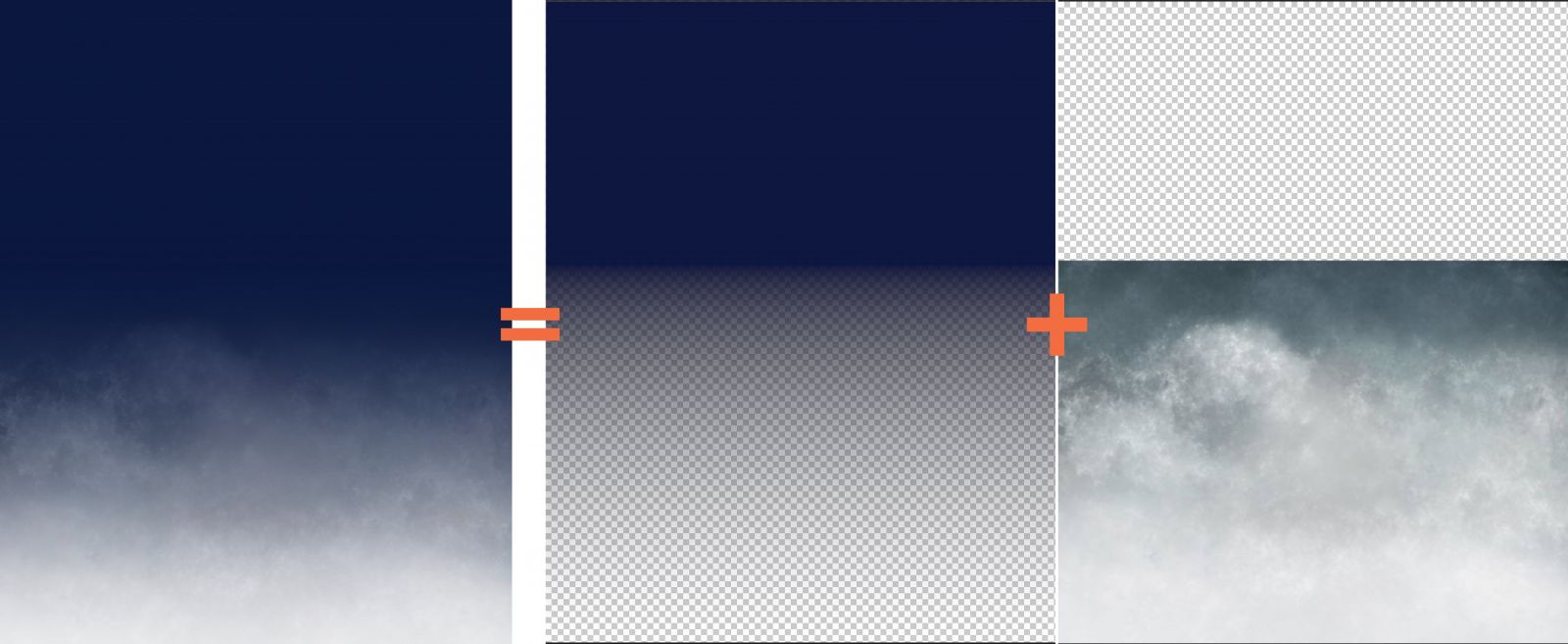
背景圖是佔據整個版面最大的面積,就像一個室內空間換了不同的地板就會給人不同的感覺;背景也是決定整體調性的關鍵。這裡使用的背景圖是在網路搜索的圖片疊上我設定好的藍色漸層背景組合而成,這個顏色也是主色調。

Step.2 SketchUp模型以線條樣式呈現
因為希望呈現簡潔俐落的感覺,以主色調藍色為基礎,修改模型的線條樣式,線條顏色可以直接輸入主色的RGB數值(可以透過Photoshop去擷取顏色數值),並將表面樣式改為隱藏線(表面無材質呈現白色)+X射線(半透明)模式。
.jpg)
儲存線條樣式、套用在每一個設定的場景
.jpg)
在透視圖中,很多模型在隱藏線樣式時,沒有顯示邊緣線條,可以開啟線條樣式面板中的「 輪廓 」,依需求修改
輪廓線粗細。
.jpg)
Step.3 在LayOut中,分圖層組合所有元素
使用LayOut作圖,很關鍵的地方在於「圖層」,將不同屬性的元素,例如背景、匯入的SketchUp模型、文字圖示等,分別放在不同的圖層,利用『 疊圖 』的概念,一層一層往上加;分類圖層在製作時非常方便,除了可以鎖定圖層避免
製圖時不小心修改內容,也能隨時抽換不需要的圖層內容。如下圖所示,背景圖層在最後方,往前疊加SketchUp模型
圖層與文字圖示。
推薦文章:LayOut圖層的順序與圖面關係
.png)
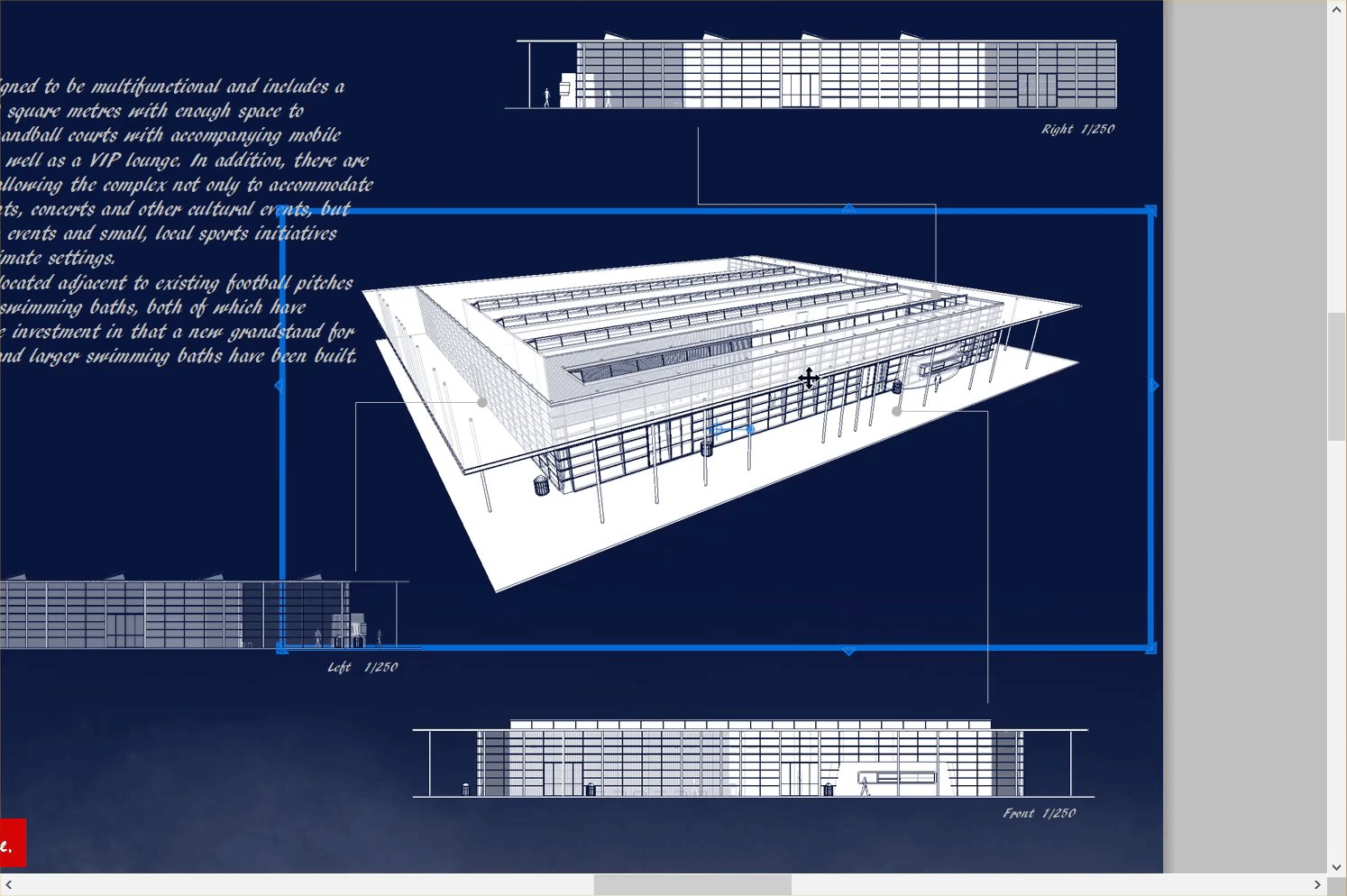
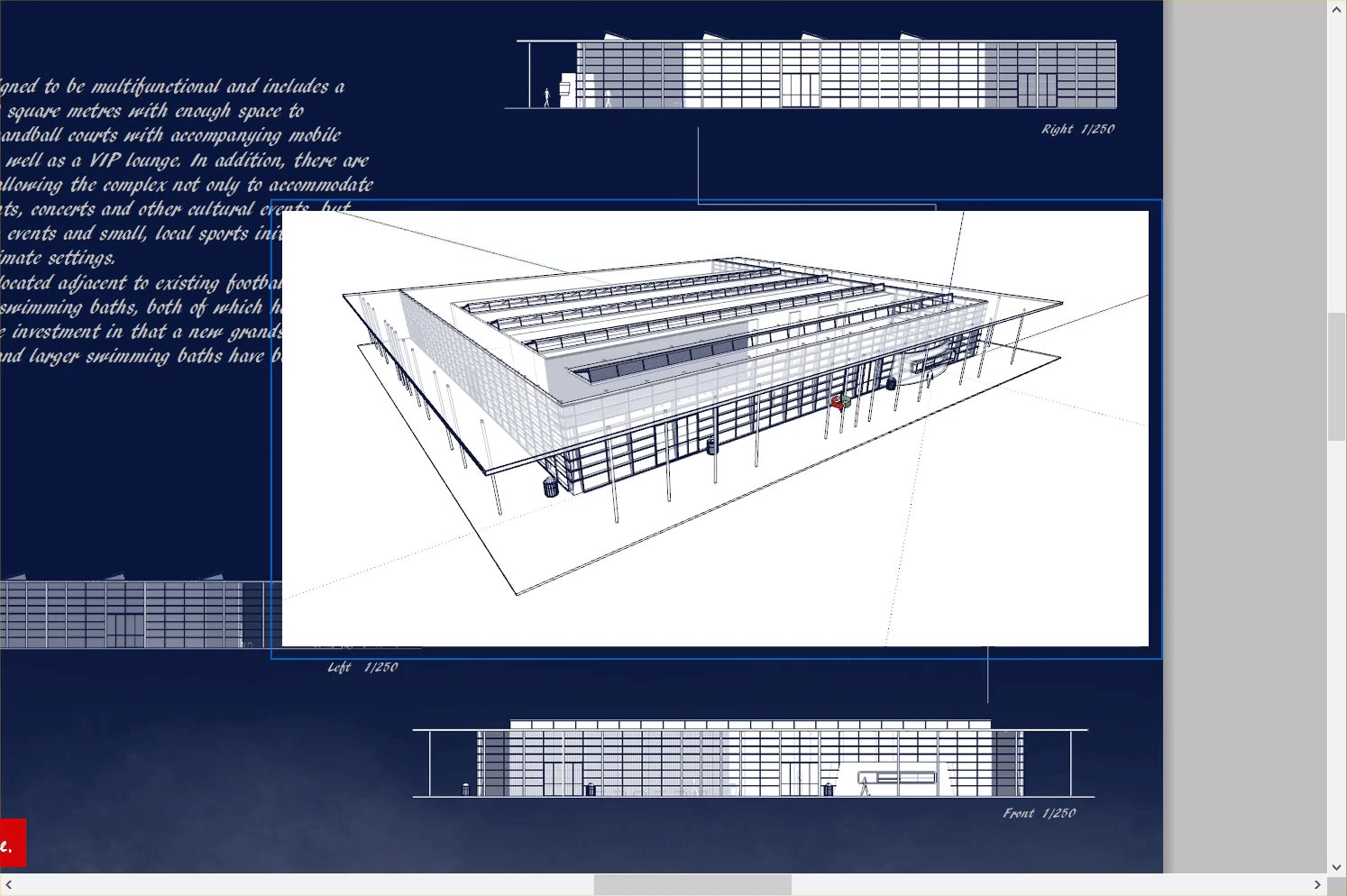
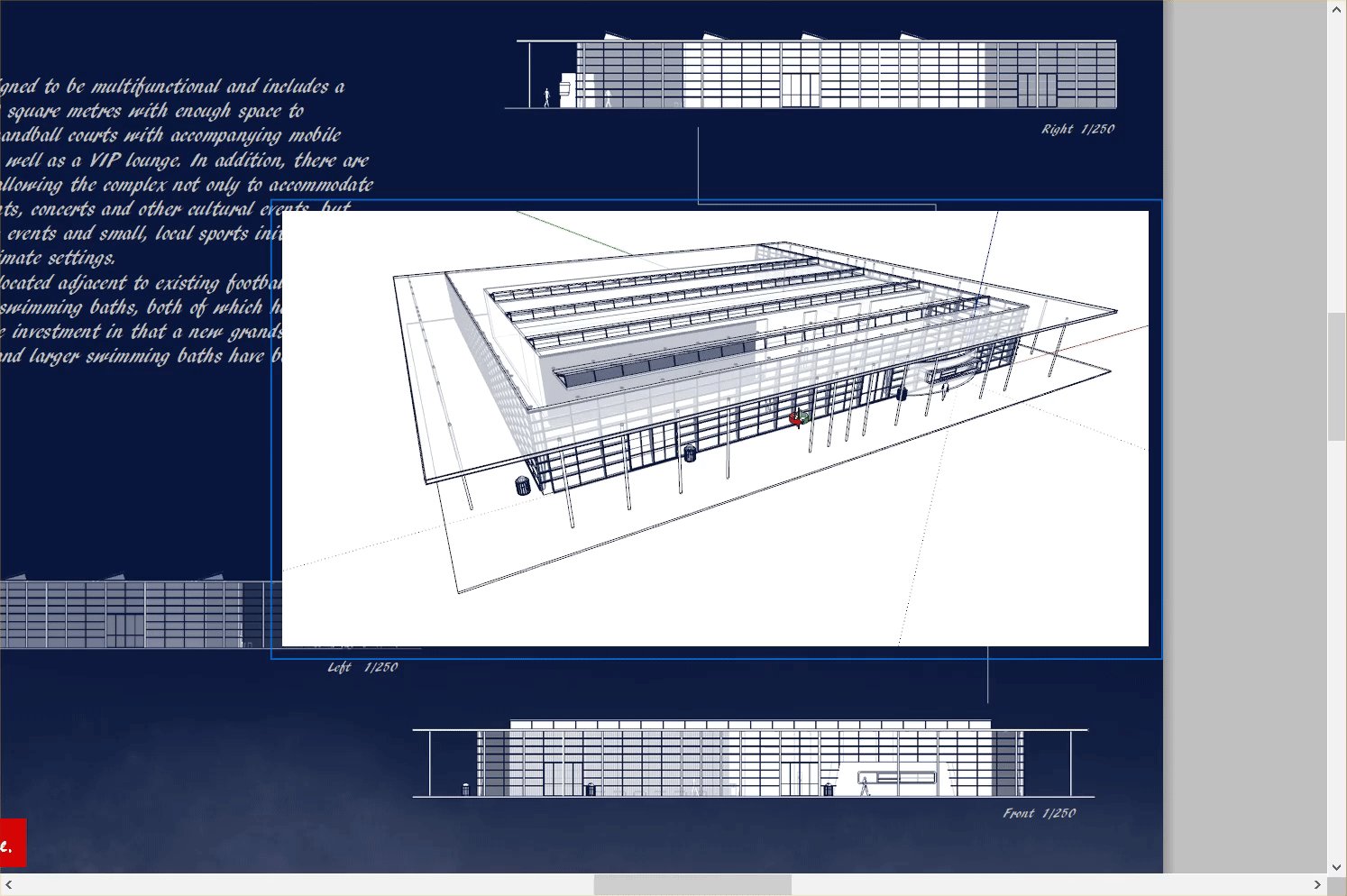
Step.4 適度修改模型呈現的視角
雖然在SketchUp檔案中,已經儲存好我們想要的場景,但為了在排版時整體版面的視覺協調性,可以適度調整匯入的SketchUp模型場景的視角,使用LayOut最方便的地方在於,可以直接左鍵快按模型場景兩下,轉動畫面重新設定你需
要的視角,並且不會影響原有SketchUp檔案的設定。

以上幾個步驟是我在練習製作此張建築版面的一些重點方法,你可以透過下面的影片進一步了解流程。
( 注意看看影片中有個小地方跟完成圖有一些不同喔XD)
#sketchup教學推薦#sketchup模型#sketchup 3d#sketchup layout#學閱多線上教學平台
|推薦課程


|推薦書籍
|作者

|點擊加入我們的LINE好友,獲得更多即時訊息與限定好康

|更多豐富的教學內容,歡迎點選下方按鈕連結我們的Youtube頻道!




